Gradient Color Code Generator
Current CSS Background
Click here to copy!
CSS Gradient Color Generator Tool
Xoom CSS Gradient Color Generator Tool is a free online tool and application that enables you build a website's gradient backdrop using CSS Gradient. Additionally, CSS Gradient Color Generator Tool offers an abundance of information about CSS gradients, ranging from technical publications to real-life applications like Stripe and Instagram.
If you do not know what Gradient Color is, go here to learn more about it. Hence, there is a color pattern. Two or more colors are used to create the color pattern in this case. We also utilize gradient color when developing websites. If you are a coder, you should be familiar with it.
Different color codes are used while developing websites. In the same way, the Gradient Color Code works. This is something we cannot recall. In order to create this gradient co lour, we require the Gradient Color Code Generator Tool. Gradient Color CSS Code may be simply generated with the assistance of this tool.
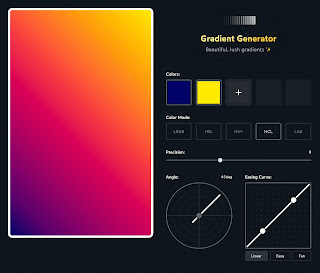
CSS Gradient Color Picker
CSS Gradient Color Picker is a powerful tool that allows web developers and designers to easily create and customize gradient backgrounds for their web projects. Gradients are a popular design element that add depth and visual interest to websites, and with this tool, you can easily create unique and dynamic backgrounds.
The CSS Gradient Color Picker works by allowing you to select two or more colors and then generating the CSS code needed to create a gradient background. You can choose from various gradient types, including linear, radial, and conic gradients, and customize the direction, angle, and shape of the gradient.
To use the tool, simply select the colors you want to use for your gradient, either by entering their hex codes or by using the color picker. You can also adjust the opacity of the colors and add stops to the gradient to create a more complex effect.
Once you have customized your gradient, you can copy the generated CSS code and paste it into your stylesheet. The CSS code will include all the necessary vendor prefixes for cross-browser compatibility.
The CSS Gradient Color Picker is a free and easy-to-use tool that can save you time and effort in creating gradient backgrounds for your web projects. It can also be used to experiment with different color combinations and gradients to find the perfect look for your website.
In addition to the CSS Gradient Color Picker, there are also several other gradient generators and tools available online, each with their own unique features and functionalities. With these tools, you can create gradients that range from subtle and simple to bold and complex, and add a dynamic and eye-catching element to your website design.
When you made this, why did you do it?
It wasn't long ago that gradients were overused on the web, but today they're so pervasive that you'd be negligent not to use them on your site, your interface, and your hair color. As well, I'm an active participant in a community of makers dedicated to improving the internet one digital project at a time. Cool Backgrounds, another free design tool for creating background wallpaper for websites, blogs, and phones, is one of our most recent projects.